При использовании интернета мне довольно часто приходится делать скриншоты. Существует множество способов как их делать. Однако недавно я узнал о том, что в Firefox существует встроенная возможность делать скриншоты видимой в браузере части веб-страницы, полной веб-страницы и даже отдельного HTML элемента. При этом нет необходимости использовать сторонние редакторы, как при использовании Print Screen, или устанавливать расширения в браузер. Всё есть "из коробки". Скриншот сразу сохраняется в изображение формата PNG.
Итак, давайте же посмотрим как это всё делается.
Использование командной строки браузера (Developer Toolbar)
Если мы нажмем Shift+F2, внизу браузера появится командная строка. Если мы введем команду:
screenshot
и нажмем enter, то будет создан скриншот видимой в браузере части веб-страницы. Сохраняется он в папку для загрузок Firefox с именем файла типа такого:
Screen Shot 2017-10-16 at 02.53.24.png
где по умолчанию указана дата и время снятия скриншота. При этом, если у вас в настройках браузера указано не спрашивать куда загружать файлы, то скриншоты будут автоматом падать в папку для загрузки без лишних слов. Если же у вас в настройках указано каждый раз спрашивать куда загружать файлы, то браузер выведет диалоговое окно с предложением куда сохранить скриншот и возможностью изменить его имя.
Однако на мой взгляд более интересна возможность сохранять всю веб-страницу целиком. Для этого в командной строке вбиваем:
screenshot --fullpage
Далее происходит сохранение скриншота аналогично описанному выше.
И еще одна интересная возможность – это сохранение отдельного HTML элемента в виде картинки. для этого вводим в командной строке следующее:
screenshot --selector header#main-header
в данном случае в скриншот будет сохранен элемент header#main-header
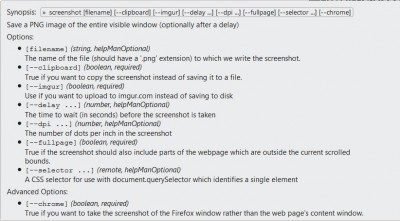
Для более детального ознакомления с возможностью команды screenshot можете ввести в командную строку:
help screenshot

Использование инструментов разработчика
Однако есть и некоторые другие способы делать тоже самое, не использую командную строку, что возможно будет для кого-то проще, чем варианты описанные выше.
В инструментах разработчика есть возможность включить кнопку для создания скриншота полной веб-страницы.
Есть два способа включения этой кнопки (по умолчанию она выключена).
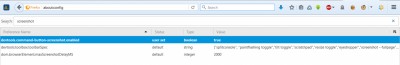
1. Вбиваем в адресную строку about:config жмем enter и ищем в списке параметр
devtools.command-button-screenshot.enabled
он будет иметь значение (value) равное false. Делаем двойной щелчок по строке и значение становится true. Всё, кнопка включена.

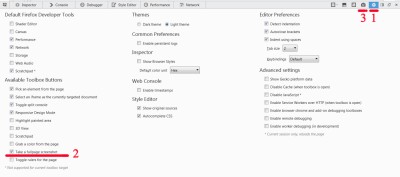
2. Второй вариант, это включить кнопку через настройки самих инструментов разработчика. Переходим к ним (жмем либо F12 либо Ctrl+Shift+I), ищем значок шестеренки – Toolbox Options и жмем на него. Далее ищем секцию Available Toolbox Buttons где ставим птичку на пункте Take a fullpage screenshot. Всё кнопка включена:

Сама кнопка для создания скриншота полной веб-страницы на скрине выше обозначена цифрой 3. Её пиктограмма это маленький фотоаппарат. Жмем на нее и получаем скриншот веб-страницы. Действие полностью аналогично команде screenshot –fullpage из командной строки.
Ну и вариант создания скриншота элемента страницы без использования командной строки. Все в тех же иснтрументах разработчика переходим на вкладку Inspector, выбираем в коде нужный нам элемент страницы, кликаем на нем правой клавишей мыши и в появившемся контекстном меню выбираем пункт Screenshot Node. опять же действие аналогично команде screenshot --selector header#main-header из командной строки.
Полезные ссылки:
https://developer.mozilla.org/en-US/docs/Tools/Taking_screenshots
https://stackoverflow.com/questions/13158083/take-a-full-page-screenshot-with-firefox
https://developer.mozilla.org/en-US/docs/Tools/GCLI | 
















